- Since many teams were educated about UX research & design, and also because the product managers were in-line, I had an opportunity to grow the team because of the increasing number of projects.
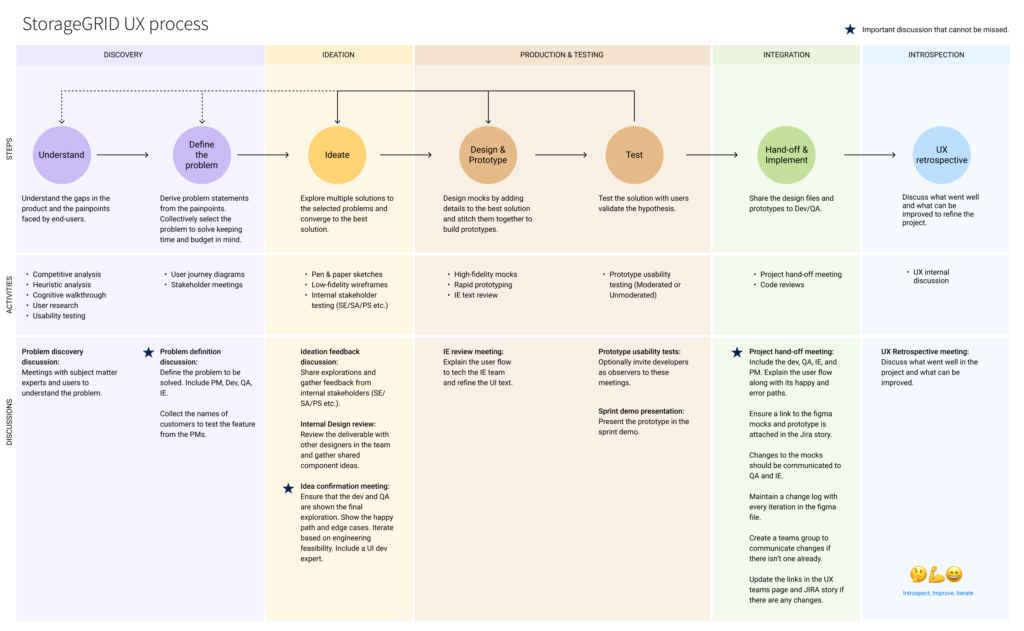
- With an increase in the headcount, we had to standardize our approaches, tools, and methods so that our deliverables are the same. This was supplemented with a holistic UX onboarding process that helped new associates ramp up quickly.
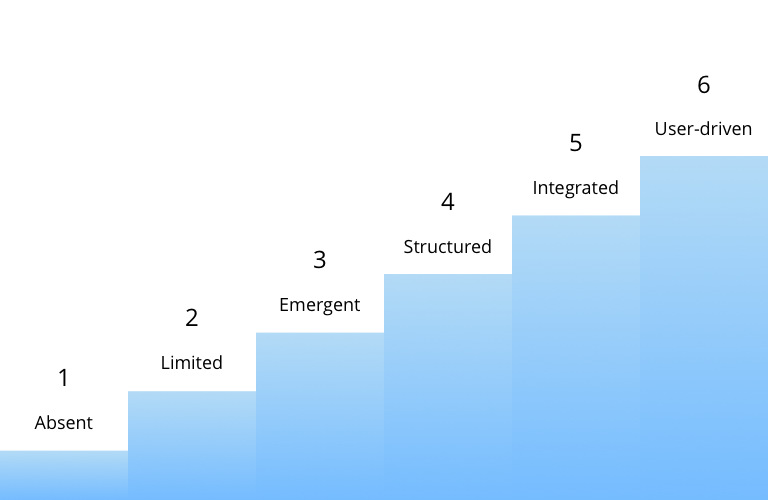
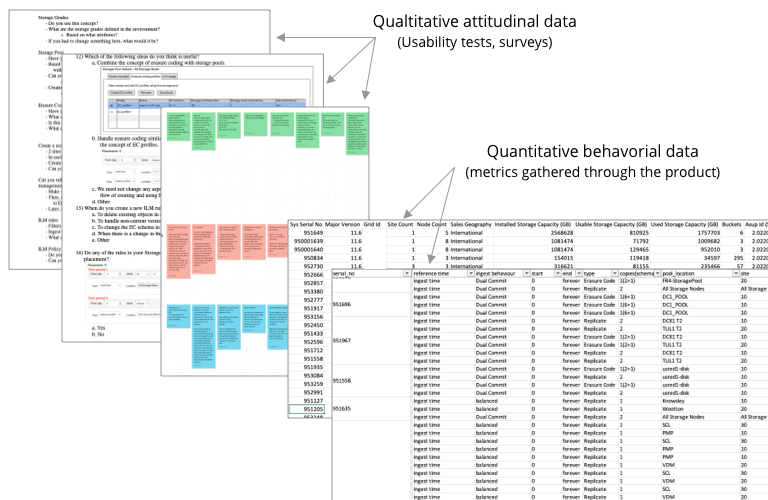
- Focused on discovery research to form personas that could act as cornerstones in our decisions.
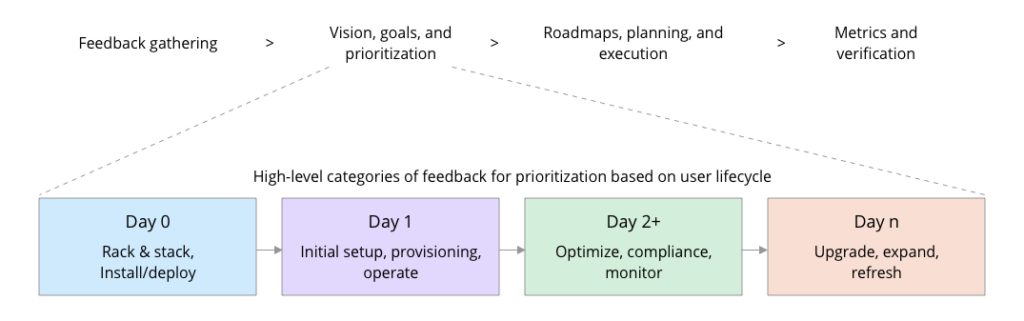
- We were able to continuously perform qualitative validation research to help us gather pain points that could be fed into the product roadmap. This helped us shift left compared to the development process enabling us to both be a part of architectural discussions and deliver our deliverables on time.
- All the deliverables from the team were shown in demo meetings with the whole engineering team. This helped us gather stakeholder feedback and also educate others on new projects that we were working on.
- These initiatives helped us be a part of all projects in a release.

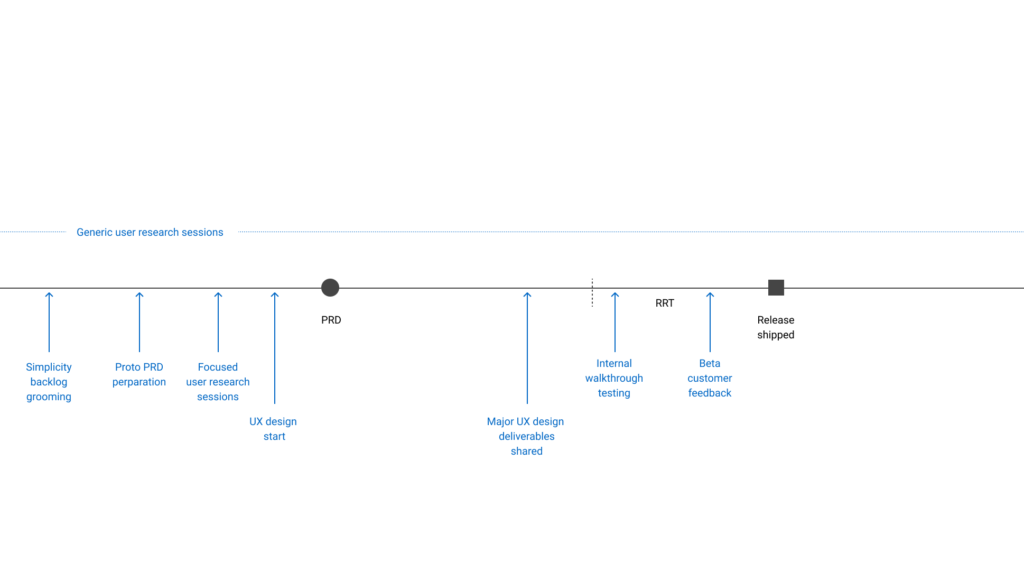
Timeline of UX activities and deliverables in a release